Hey learners,
If you're looking for how to add Add Recent Posts to the Blogger Website, then you're at the right place. All you have to do is follow all the steps.
 |
| Add Recent Posts In Blogger Website |
Add Recent Posts In Blogger Website
Actually, this is a way to display your recent blog posts on your or any other website. It can contain all posts or only contain all posts of a specific label. This suits well to display custom label posts.
How to Add Recent Posts to the Blogger Website
For adding recent posts, just follow the below steps:- Open Blogger Dashboard.
- Choose a place where you want to add it.
- Just simply add the code.
- And you're all set.
<!--Powered by theAShub-->
<script type="text/javascript">
function recentpostslist(json) {
document.write('<ul>');
for (var i = 0; i < json.feed.entry.length; i++)
{
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
var entryUrl = "'" + json.feed.entry[i].link[j].href + "'";//bs
var entryTitle = json.feed.entry[i].title.$t;
var item = "<li>" + "<a href="+ entryUrl + '" target="_blank">' + entryTitle + "</a> </li>";
document.write(item);
}
document.write('</ul>');
}
</script>
<script src="https://www.theashub.com//feeds/posts/summary/-/Blogger?max-results=10&alt=json-in-script&callback=recentpostslist"></script>
Understanding codes 💡
Replace blog URL with your own website link.
Blogger is the label of post which are converts into list view. Change it with your needful label name.
max-results=10 is the number of blog post which shows in list view.
<div class="recentpostarea"> <style type="text/css"> .recentpostarea {list-style-type: none;counter-reset: countposts;} .recentpostarea a {text-decoration: none; color: #000000;} .recentpostarea a:hover {color: #000;} .recentpostarea li:before {background: #000000;float: left;counter-increment: countposts;content: counter(countposts,decimal);z-index: 2;position:relative;font-size: 20px;font-weight: bold;color: #fff; padding: 0px 10px; margin: 15px 5px 0px -6px; border-radius: 100%;} li.r-p-title { padding: 5px 0px;} .r-p-title { font-family: "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;} .r-p-title a {text-decoration: none;color: #444;font-weight: bold;font-size: 13px; padding: 2px;} .recent-post-date {padding: 5px 2px 5px 30px; font-size: 11px; color: #999; margin-bottom: 5px;} .r-p-summ { border-left: 1px solid #69B7E2; color: #777; padding: 0px 5px 0px 20px; margin-left: 11px; font-family: Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif; font-size: 15px;} </style> <script type = "text/JavaScript"> function showrecentposts(json) {for (var i = 0; i < posts_number; i++) { var entry = json.feed.entry[i];var posttitle = entry.title.$t;var posturl;if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href;break;}} posttitle = posttitle.link(posturl);var readmorelink = "... read more";readmorelink = readmorelink.link(posturl); var postdate = entry.published.$t;var showyear = postdate.substring(0,4);var showmonth = postdate.substring(5,7);var showday = postdate.substring(8,10);var monthnames = new Array(); monthnames[1] = "Jan";monthnames[2] = "Feb";monthnames[3] = "Mar";monthnames[4] = "Apr";monthnames[5] = "May";monthnames[6] = "Jun";monthnames[7] = "Jul";monthnames[8] = "Aug";monthnames[9] = "Sep";monthnames[10] = "Oct";monthnames[11] = "Nov";monthnames[12] = "Dec"; if ("content" in entry) {var postcontent = entry.content.$t;}else if ("summary" in entry) { var postcontent = entry.summary.$t;} else var postcontent = ""; var re = /<\S[^>]*>/g; postcontent = postcontent.replace(re, ""); document.write('<li class="r-p-title">');document.write(posttitle);document.write('</li><div class="r-p-summ">');if (post_summary == true) {if (postcontent.length < summary_chars) {document.write(postcontent);} else { postcontent = postcontent.substring(0, summary_chars);var quoteEnd = postcontent.lastIndexOf(" ");postcontent = postcontent.substring(0,quoteEnd);document.write(postcontent + ' ' + readmorelink);}} document.write('</div>'); if (posts_date == true) document.write('<div class="recent-post-date">' + monthnames[parseInt(showmonth,10)] + ' ' + showday + ' ' + showyear + '</div>'); }} </script> <script> var posts_number = 10; var posts_date = true; var post_summary = true; var summary_chars = 80; </script> <script src="https://www.theashub.com//feeds/posts/summary/-/Blogger?max-results=10&?orderby=published&alt=json-in-script&callback=showrecentposts"></script>
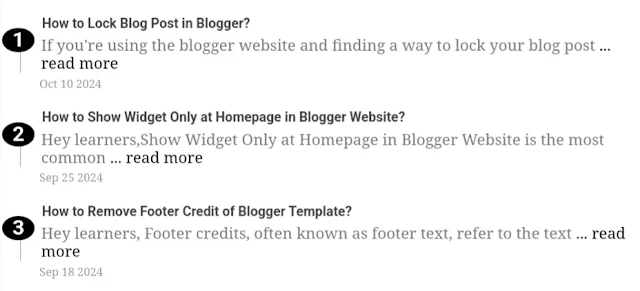
Output As

Additional Tip For Adding Recent Posts In Blogger Website
If you want to show all your recent posts of your blogger website use below script.
<script src="https://www.theashub.com/feeds/posts/default?max-results=10&?orderby=published&alt=json-in-script&callback=showrecentposts"></script>
That's it for this post, till then keep exploring more content. Thank-you,
